이 글은 SyntaxHighlighter 를 적용시킨 후 티스토리에서 어떻게 사용하는지에 대해 다루고 있으니 그 이외의 내용은 하단 참고 블로그를 참조하세요.
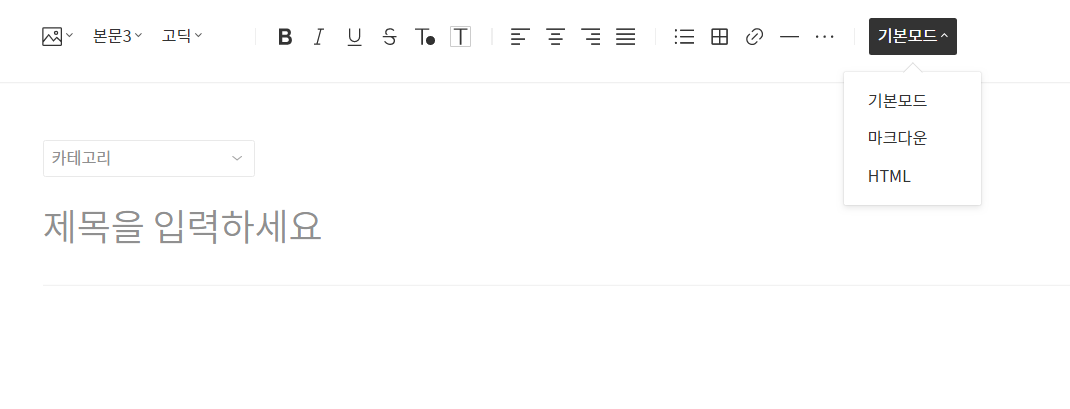
1. 글쓰기에서 HTML 모드로 변경하고 원하는 위치에 '기본 구조'와 같은 형식으로 코드를 작성하면

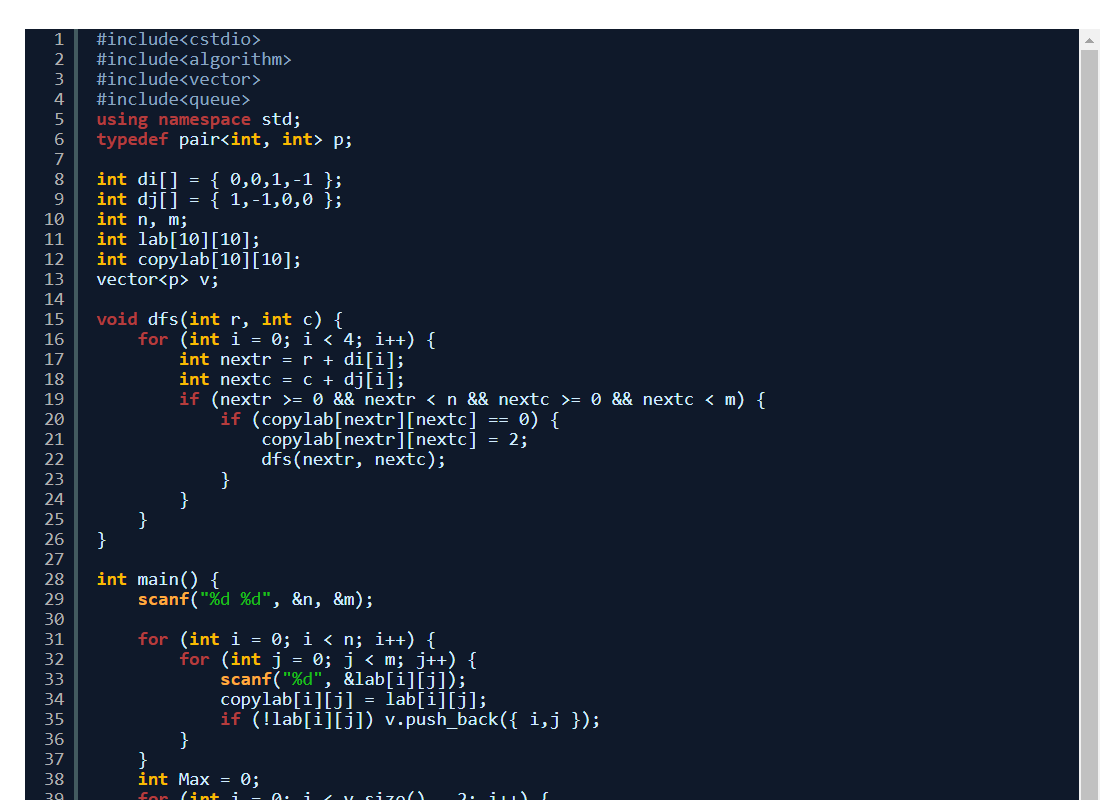
2. 작성을 완료했을 때, 아래와 같이 작성되는 코드를 볼 수 있습니다.

기본 구조
<textarea name="code" class="brush: 사용하는 언어;">
소스 코드
</textarea>
예시
<textarea name="code" class="brush: cpp;">
</textarea>
|
언어 |
brush:뒤에 쓸내용 |
|
C, C++ |
cpp, c |
|
C# |
c-sharp, csharp |
|
CSS |
css |
|
Java |
java |
|
Java Script |
js, jscript, javascript |
|
PHP |
php |
|
Python |
py, python |
|
Ruby |
ruby, ror, rails |
|
SQL |
sql |
참고 블로그 : https://thefront.tistory.com/5
블로그 소스코드 예쁘게 입력(Color Scripter, Syntax Highlighter)
코딩 관련 블로그 운영을 하는 사람이라면 누구나 소스 코드를 깔끔하게 포스팅 하고 싶을 듯합니다. 이번 포스팅에는 소스코드를 에디터처럼 보이게 포스팅하는 법을 알아보도록 하겠습니다. <소스코드를 입력하..
thefront.tistory.com
'etc' 카테고리의 다른 글
| [Windows] Scroll Lock 단축키 (0) | 2020.09.17 |
|---|---|
| [PlantUML] IntelliJ plugin 실행 오류 | Graphviz Window10 (0) | 2020.09.10 |
| [Windows] Fn 키 고정 해제 (0) | 2020.02.13 |
| [Highlight.js] 코드 예쁘게 쓰기 (0) | 2019.10.16 |


댓글